Last updated on August 30th, 2023
Introduction
V8 Engine JavaScript: JavaScript, the backbone of modern web development, owes a significant part of its success to the powerful V8 engine. Developed by Google, this groundbreaking JavaScript engine revolutionized the performance of web applications, enabling developers to create faster, more efficient code. In this article, we will delve into the inner workings of the V8 engine, uncover its immense power, and explore its impact on the web development landscape.
Evolution of JavaScript Engines: From Simple Scripts to Powerhouses
In the early days of the web, JavaScript was primarily seen as a simple scripting language used for basic client-side interactions. However, as web applications became more complex, the need for efficient execution grew. This demand led to the development of specialized JavaScript engines capable of compiling and executing code with lightning-fast speed.
One engine that has emerged as a leader in this space is the V8 engine, developed by Google. Powering not only the Chrome browser but also numerous other applications and platforms, the V8 engine has played a crucial role in propelling JavaScript to new heights.
Unveiling the V8 Engine Javascript: A Marvel of Speed and Efficiency
The V8 engine, an open-source JavaScript engine written in C++, is designed to deliver high-performance execution of JavaScript code. At its core, the V8 engine employs a just-in-time (JIT) compilation technique, which dynamically compiles JavaScript code into highly optimized machine code during runtime.
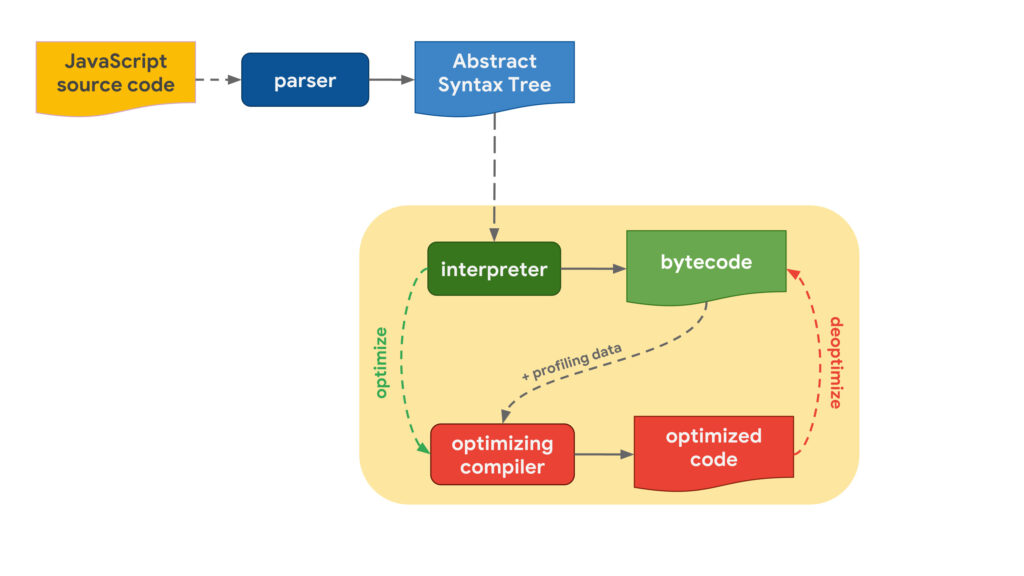
The compilation process involves multiple stages. First, the parser transforms JavaScript source code into an abstract syntax tree (AST). The AST captures the structure of the code and serves as the foundation for subsequent optimization steps. The compiler then takes the AST and applies various optimization techniques, such as inline caching, function inlining, and loop unrolling, to generate efficient machine code.
The Inner Workings: Components of the V8 Engine
To truly understand the power of the V8 engine, let’s delve into its internal components and their roles in delivering superior performance.
Parser: Transforming JavaScript into Abstract Syntax Trees
The parser is the first component of the V8 engine, responsible for parsing JavaScript source code and converting it into an abstract syntax tree (AST). The AST represents the hierarchical structure of the code and provides a basis for further compilation and optimization.

Compiler: Enhancing Performance Through Optimization Techniques
The compiler takes the AST generated by the parser and applies a range of optimization techniques to maximize performance. These techniques include inlining frequently called functions, eliminating unnecessary checks, optimizing memory access patterns, and more. By fine-tuning the generated machine code, the compiler ensures efficient execution and improved performance.

Memory Management: Efficient Resource Utilization
Efficient memory management is critical for the overall performance of the V8 engine. It incorporates a garbage collector that automatically reclaims the memory that is no longer in use, optimizing resource utilization and preventing memory leaks. By efficiently managing memory, the V8 engine ensures the smooth execution of JavaScript code and avoids performance bottlenecks.
Turbocharging JavaScript Execution: Dynamic Recompilation
One of the standout features of the V8 engine is its ability to optimize code dynamically during runtime. This adaptive optimization process, known as “dynamic recompilation,” significantly enhances performance.
As the V8 engine executes JavaScript code, it identifies portions of code that are executed frequently, known as “hot code.” When hot code is detected, the engine applies aggressive optimizations to speed up its execution. Techniques such as inlining frequently called functions, eliminating redundant checks, and optimizing memory access patterns are employed to further enhance performance.
This dynamic recompilation process continuously monitors code execution and adapts optimizations based on changing usage patterns. The result is a finely tuned JavaScript execution environment that delivers exceptional speed and responsiveness.
Performance Benchmarks and Real-world Impact
The performance prowess of the V8 engine goes beyond theoretical claims; it has tangible real-world implications. Websites and applications that leverage the V8 engine experience faster load times, improved responsiveness, and enhanced user experiences.
Major web frameworks, including Node.js, Angular, and React, harness the power of the V8 engine to provide developers with cutting-edge performance. The V8 engine’s influence extends beyond web browsers, serving as the core engine for Node.js, enabling developers to build high-performance, scalable server-side applications.
Just-in-Time (JIT) Compilation
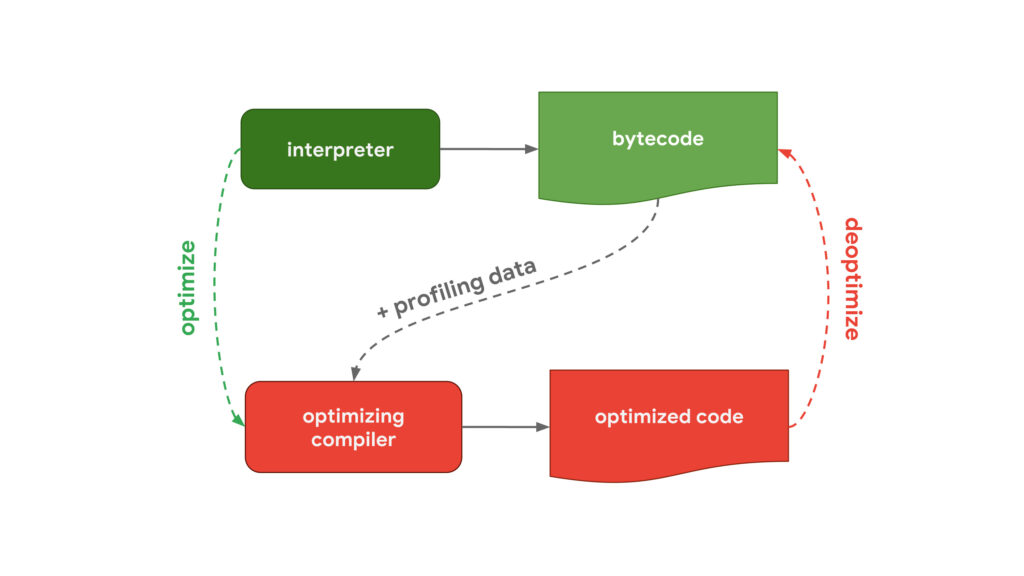
One of the key features of the V8 engine is its use of Just-in-Time (JIT) compilation. When executing JavaScript code, the V8 engine initially uses the interpreter (Ignition) to generate bytecode and execute it. However, as the code is executed repeatedly, the TurboFan optimizing compiler kicks in and replaces the interpreted bytecode with highly optimized machine code.
JIT compilation allows the V8 engine to dynamically optimize JavaScript code based on runtime information, resulting in significant performance improvements. By identifying hot functions and optimizing them, the V8 engine achieves faster execution speeds and reduced memory consumption.
Frequently Asked Questions (FAQs)
What does the V8 JavaScript engine do?
The V8 JavaScript engine is responsible for executing JavaScript code in web browsers and other applications. It compiles JavaScript source code into highly optimized machine code, enabling faster and more efficient execution. The V8 engine employs techniques such as just-in-time (JIT) compilation and dynamic recompilation to maximize performance.
Is JavaScript core faster than V8?
The term “JavaScript core” typically refers to the JavaScript engine included in web browsers, such as SpiderMonkey in Firefox or JavaScriptCore in Safari. Comparing JavaScriptCore or SpiderMonkey to V8 in terms of speed is subjective and depends on various factors, including specific optimizations and versions. Each engine has its strengths and areas of focus, but V8 is known for its exceptional performance and continuous advancements.
Is V8 the best JavaScript engine?
The V8 engine is widely regarded as one of the best JavaScript engines available. It has been instrumental in pushing the performance boundaries of JavaScript execution and has a strong track record in delivering exceptional speed and efficiency. However, the term “best” may vary depending on specific use cases and requirements. Other JavaScript engines, such as SpiderMonkey, JavaScriptCore, and Chakra, also have their own strengths and are optimized for different scenarios.
What is the difference between V8 and SpiderMonkey?
V8 and SpiderMonkey are both JavaScript engines but are developed by different organizations and used in different web browsers. V8 is developed by Google and powers the Chrome browser, while SpiderMonkey is developed by Mozilla and is used in Firefox. They employ different optimization techniques and have unique design philosophies, resulting in variations in performance and features.
Why is SpiderMonkey faster than V8?
It is important to note that the performance of JavaScript engines, including SpiderMonkey and V8, can vary depending on specific optimizations and versions. In certain scenarios, SpiderMonkey may exhibit faster execution than V8 due to its specific design choices and optimization strategies. These optimizations could include specific algorithms, memory management techniques, or unique approaches to just-in-time (JIT) compilation.
Is JavaScriptCore faster than V8?
The performance of JavaScriptCore, the JavaScript engine used in Safari, compared to V8 can vary depending on specific optimizations and versions. Both engines have made significant advancements in performance over the years, and JavaScriptCore has been known for its impressive execution speed. However, it is important to consider that the speed of execution can be influenced by various factors, including optimizations, hardware, and the specific use cases in which the engines are employed.
Conclusion
The V8 engine has truly revolutionized the JavaScript landscape, empowering developers to create highly performant web applications. Its innovative design, dynamic recompilation capabilities, and efficient memory management have pushed the boundaries of JavaScript execution speed.
As JavaScript continues to evolve, the V8 engine will undoubtedly remain at the forefront, shaping the future of web development and delivering unparalleled performance. Embracing the power of the V8 engine allows developers to unlock the true potential of JavaScript, enabling the creation of faster, more efficient, and more engaging web experiences.