Introduction
Understanding JavaScript promises is like unraveling a captivating story where each chapter introduces you to new twists and turns in the world of code execution. In this article, we embark on a journey to demystify promises, delving into their essence, real-life parallels, and their pivotal role in crafting seamless web experiences.
Embracing Asynchronicity: The Genesis of Promises
As developers, we often grapple with the need to execute tasks that take time to complete, like fetching data from servers or loading external resources. This is where promises come to our rescue. Promises in JavaScript act as placeholders for values that are yet to be computed. They promise to deliver the result of an asynchronous operation sometime in the future.
Consider this analogy: You order a package online. The store acknowledges your order with a promise to deliver the package. Meanwhile, you can carry on with your daily activities without waiting at the doorstep. Similarly, in JavaScript, promises allow the rest of your code to keep running while an asynchronous task is being processed.
Unveiling the Promise Lifecycle
A promise’s lifecycle mirrors the stages of anticipation and fulfillment. Let’s break it down:

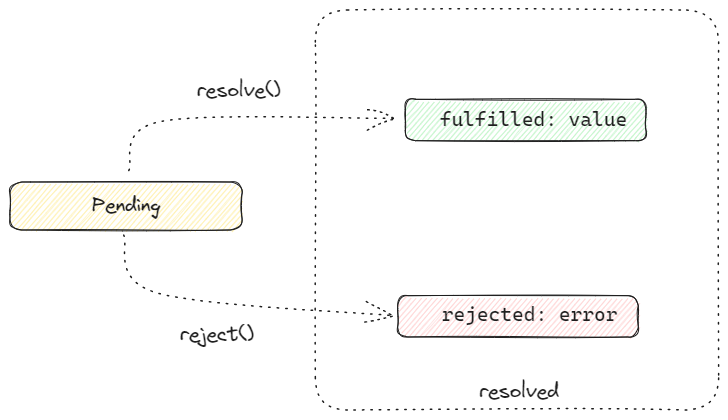
- Pending: The promise is in a pending state when it’s created but hasn’t resolved or rejected yet. Think of it as the moment when you eagerly await the delivery of your online order.
- Fulfilled: A promise transitions to the fulfilled state when the asynchronous operation is successfully completed. This is akin to your package arriving at your doorstep, exactly as expected.
- Rejected: If something goes awry during the asynchronous operation, the promise gets rejected. This is like receiving a message that your package encountered a delay or couldn’t be delivered.
Building Promises Brick by Brick
Creating promises involves constructing the blueprint for future values. Imagine crafting a story – you outline the plot, characters, and their journeys. Similarly, in JavaScript:
const fetchData = new Promise((resolve, reject) => {
// Simulating fetching data from a server
setTimeout(() => {
const data = { name: "ChatGPT", role: "Virtual Assistant" };
resolve(data); // Promise fulfilled with the data
}, 2000);
});
In this snippet, the promise fetchData is created, with the resolve and reject functions serving as the storytellers of our asynchronous adventure.
Promises in Action: Chaining for Success
Just as a story unfolds with connected chapters, promise handling often involves chaining. Chaining promises makes code elegant and readable, much like a well-crafted narrative. Consider a scenario where you fetch user details and then retrieve their recent activities:
fetchUserData()
.then(user => fetchRecentActivities(user.id))
.then(activities => displayActivities(activities))
.catch(error => handleErrors(error));
Here, the promises weave seamlessly, resembling a coherent storyline. The code fetches user data, followed by their activities, and gracefully handles any hiccups along the way.
Escaping Callback Hell: Promises vs Callbacks
Remember the frustration of dealing with callback hell? Promises offer a refuge from that chaos. Imagine reading a book where each sentence requires you to flip to a different page to understand the context. Promises streamline this experience by encapsulating callbacks within a more structured format.
readChapterOne(() => {
readChapterTwo(() => {
readChapterThree(() => {
// And it goes on...
});
});
});
Compare the callback-centric approach above with the promise-based equivalent:
readChapterOne()
.then(readChapterTwo)
.then(readChapterThree)
.then(/* ... */)
.catch(error => handleErrors(error));
Parallel Universe: Promise.all()
In some tales, characters embark on parallel journeys that converge later. JavaScript’s Promise.all() mirrors this concept, allowing multiple promises to execute concurrently. Imagine dispatching couriers to collect items from different places and waiting until they all return before proceeding.
const fetchBooks = fetch('books.json');
const fetchMagazines = fetch('magazines.json');
Promise.all([fetchBooks, fetchMagazines])
.then(responses => {
const [booksResponse, magazinesResponse] = responses;
// Process responses here
})
.catch(error => handleErrors(error));
Frequently Asked Questions (FAQs) About JavaScript Promises
1. What are JavaScript promises, and why are they important?
JavaScript promises are objects that represent the eventual completion or failure of an asynchronous operation. They are essential for managing asynchronous code execution, making it more readable, maintainable, and less error-prone. Promises enable better handling of callbacks and allow for elegant chaining of asynchronous tasks.
2. How do promises differ from traditional callbacks?
Promises provide a structured way to handle asynchronous operations compared to traditional callbacks. With promises, you can avoid callback hell – a situation where deeply nested callbacks become hard to manage. Promises offer better error handling, and their chaining mechanism allows you to express sequences of asynchronous tasks more clearly.
3. What are the three states of a promise?
A promise in JavaScript can be in one of three states:
- Pending: The initial state when the promise is created but hasn’t resolved or rejected yet.
- Fulfilled: The state when the asynchronous operation completes successfully.
- Rejected: The state when the asynchronous operation encounters an error.
4. How can I create a new promise?
You can create a new promise using the Promise constructor. The constructor takes a function with two parameters: resolve and reject. Inside this function, you can perform your asynchronous operation and call resolve when it’s successful or reject when it encounters an error.
5. What is promise chaining, and why is it useful?
Promise chaining involves calling multiple asynchronous operations in a sequence, where each operation depends on the result of the previous one. This is achieved using the .then() method on a promise. Chaining makes code more readable and maintains a clear flow of asynchronous tasks, similar to a narrative.
6. How do I handle errors with promises?
Promises come with built-in error handling through the .catch() method. If any promise in a chain is rejected, the error will propagate down the chain until a .catch() is encountered. This allows you to centralize error handling and keep your codebase cleaner.
7. What is the purpose of the Promise.all() method?
Promise.all() is used when you need to wait for multiple promises to resolve before performing further actions. It takes an array of promises and returns a new promise that fulfills when all the input promises have been fulfilled, or rejects if any of them are rejected. This is especially useful for parallelizing multiple asynchronous tasks.
8. Can I use async/await with promises?
Yes, you can use the async/await syntax with promises. async functions return promises, and await can be used within them to pause execution until a promise is resolved. This provides a more synchronous-looking code structure for asynchronous operations.
Conclusion: Promising Tomorrows in JavaScript
As our journey through the land of promises comes to a close, we’ve unearthed the significance of these constructs in crafting smooth asynchronous JavaScript code. Much like stories, promises engage us by creating anticipation and fulfilling our expectations. From handling asynchronous operations to chaining tasks, promises enrich our developer toolkit with elegance and efficiency.
So, next time you encounter a scenario where tasks are unfolding in parallel or sequentially, remember the art of promises in JavaScript. With promises, you wield the power to orchestrate narratives in code that reads like a captivating storybook. Just as stories continue to evolve, so does the world of JavaScript, and with it, the promise of even more exciting developments on the horizon.


